Today we had the chance to learn from Rich McHue again… this time about coding.
I have inserted a link to his Introduction
All of the tools we have learned are for the elementary age levels. Each website offers a variety of different approaches towards coding. Having multiple pathways to engage students of different levels and mindsets is important, to help build their digital literacy.
Scratch has been the most commonly introduced in the elementary schools in the district of Victoria. However, students have risen complaints towards the introductory coding website, as they want to start writing the codes themselves! This insight towards elementary student’s opinion further strengthens why teachers must check in with students.
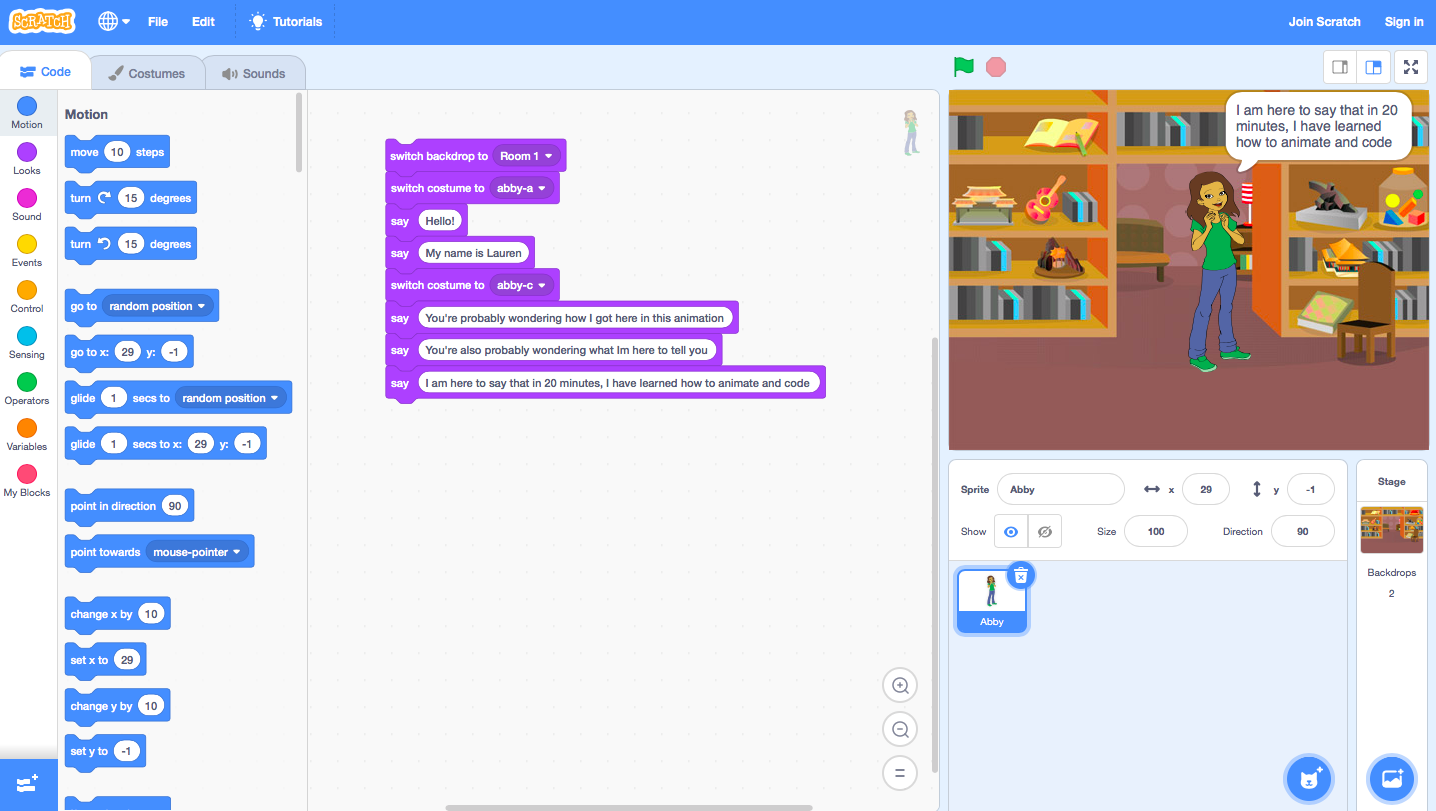
I was given time in class today to try out Scratch.

Screen Capture from Scratch dashboard
At first sight it is clear that the set up of the website is geared towards young children. The kid-friendly language, bold text, themed colours, and the “zones” within the desktop make for an easy learning environment.
The only issue that I had with this coding website is the fact that there aren’t distinct buttons to indicate when the animation is to “start” and finish.
There is another Scratch program called Scratch Junior, for younger students wanting to learn some coding literacy!
More coding for intermediate levels are:
- Code BC
- Web-based workshop on the topic of computational thinking (gr.6/7 curriculum)
- Coding courses that only take an hour
- Tutorial videos: The Coding Train
- Math, physics, art, science, computer science!
https://www.youtube.com/channel/UCvjgXvBlbQiydffZU7m1_aw